8 Cách phối màu trong thiết kế web gây ấn tượng với khách hàng
Ngày đăng: 08/09/2022
Màu sắc là thứ phản chiếu gây ấn tượng đầu tiên với người dùng khi nhìn vào giao diện web. Vì thế bạn cần nắm được nguyên tắc phối màu để thể hiện được phong cách, cá tính riêng của thương hiệu. Nhờ vậy mà có khiến khách hàng bị lôi cuốn và dễ dàng chuyển đổi hành động hơn. Để tìm hiểu kĩ hơn về cách phối màu trong thiết kế web thì mời bạn tìm hiểu thông tin chi tiết trong bài viết dưới đây nhé.

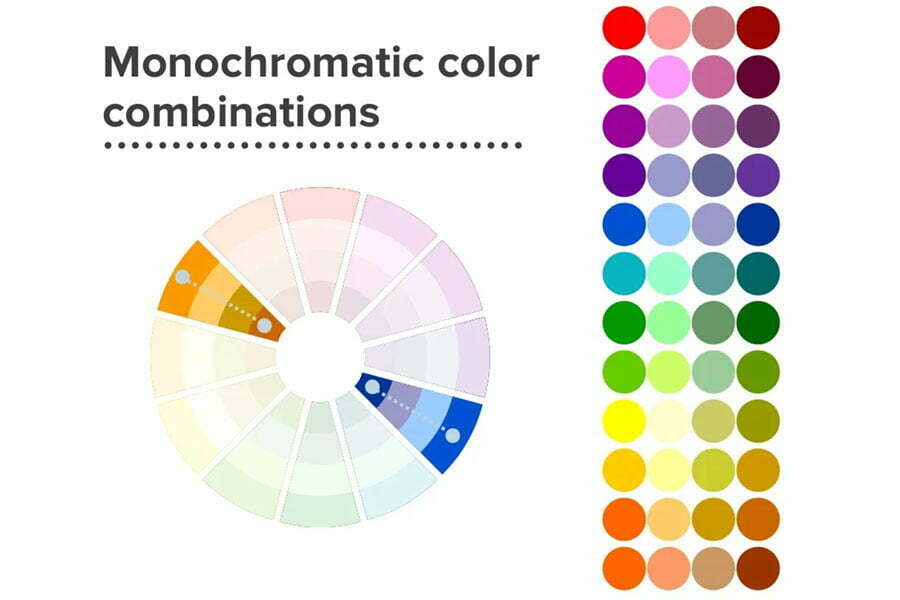
Phối màu trong thiết kế web kiểu đơn sắc (Monochromatic)
Phối màu đơn sắc là cách phối đơn giản nhưng lại vô cùng hiệu quả, bạn sử dụng một màu duy nhất hoặc nhiều sắc độ khác nhau cùng một màu để chúng cộng hưởng với nhau.
Thông thường thì phối màu đơn sắc đem lại cảm giác rất dễ chịu cho người nhìn. Tuy nhiên, cũng chính vì sự đơn giản và đơn điệu đó mà bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên website.
Phối màu đơn sắc được sử dụng khá nhiều trong thiết kế website tối giản giúp mắt chúng ta không bị xao lãng quá nhiều và hoàn toàn tập trung vào các yếu tố quan trọng của website. Ngoài ra, phối màu kiểu này dễ dàng làm cho các typeface trở nên sắc nét và thu hút hơn.

Phối màu tương đồng (Analogous)
Phối màu tương đồng rất tốt với những màu kế bên trên vòng tròn màu tạo nên những phối màu rất nhã nhặn và thu hút. Khi sử dụng phối màu này bạn có thể phân biệt với các nội dung khác trên website.
Tuy có sự pha trộn nhiều màu sắc, nhưng do đứng gần nhau trên vòng tròn màu nên chúng rất êm dịu và vừa mắt.
Thường thì khi sử dụng phối màu trong thiết kế web kiểu tương đồng, các nhà thiết kế sẽ bắt đầu chọn một màu chủ đạo và các màu khác phải tương tác tốt với màu chính này. Sau đó, nhà thiết kế chọn màu thứ 2 để phân biệt nội dung của website hay các typeface. Màu thứ 3 dùng cho chi tiết không quá quan trọng.
Phối màu bổ túc trực tiếp (Complementary)
Phối màu bổ túc trực tiếp sử dụng những cặp màu đối xứng nhau trên vòng tròn màu để tạo nên những phối màu năng động và tràn đầy năng lượng cho website. Rõ ràng, với cặp màu đối xứng được sử dụng, bạn rất dễ để tạo điểm nhất cho các chi tiết quan trọng trên website. Cũng chính vì sự đối lập giữa các màu, phối màu bổ túc trực tiếp này hoàn toàn không phù hợp nếu website của bạn mang phong cách của sự thư giãn và nhẹ nhàng.
Cách phối màu bổ túc trực tiếp
Phối màu bổ tức trực tiếp thường sử dụng tông màu chủ đạo và màu đối xứng với nó làm màu phụ. Tuy nhiên, bạn lưu ý đừng sử dụng màu có sắc độ nhạt vì sẽ làm mất đi tính tương phản giữa các cặp màu.
Phối màu trong thiết kế web kiểu bổ túc bộ ba
Màu bổ túc bộ ba nằm ở ba góc khác nhau nên chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho phối màu. Tuy nhiên, khi sử dụng ba màu này thì sẽ thỉnh thoảng bạn sẽ cảm thấy phối màu này khá đơn điệu, an toàn và thiếu sáng tạo.
Phối màu này rất khó sử dụng khi bạn muốn tạo điểm nhấn trên website. Tuy nhiên, một số nhà thiết kế rất thích phối màu này vì chúng giúp cho website nhận được nhiều phản hồi tốt từ người sử dụng vì sự hài hoà và cân bằng.
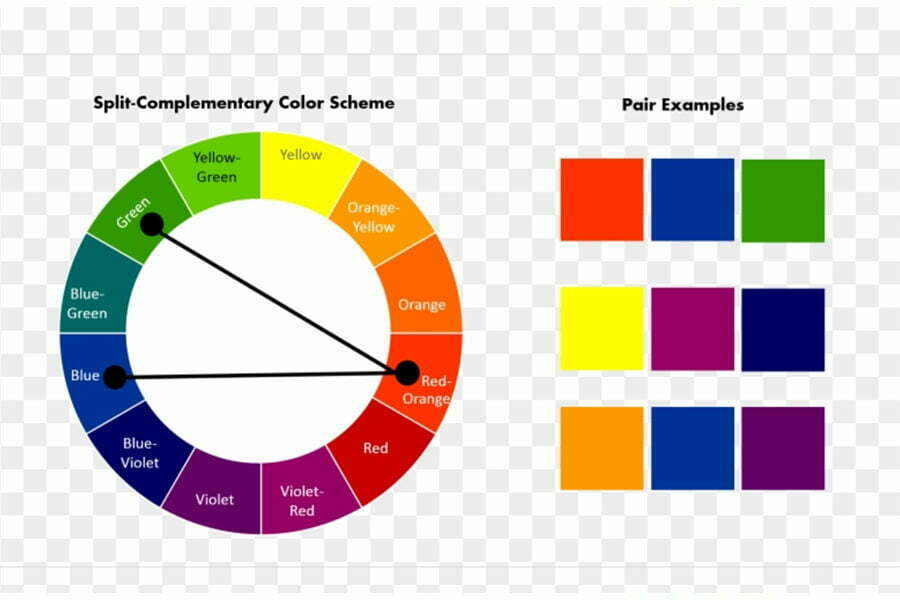
Cách phối màu bổ túc xen kẽ (Split-complementary)

Phối màu trong thiết kế web kiểu bổ túc xen kẽ là sự lựa chọn hoàn hảo dành cho những ai muốn gây ấn tượng với người dùng.
Cách sử dụng màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân.
Chính vì sự linh hoạt trong việc chọn màu mà nhiều nhà thiết kế tìm được các cặp màu lạ và độc đáo cho website của mình.
Gắn kết màu sắc với thương hiệu khi phối màu trong thiết kế web
Việc đầu tiên là bạn cần xem xét thương hiệu quan trọng như thế nào với cách phối màu. Bạn có thể sử dụng màu của thương hiệu để tạo bảng màu cho trang web của mình.
Tuy nhiên, bạn cần phải điều chỉnh màu sắc thương hiệu, nếu thấy màu sắc bạn chọn không phù hợp với ngành nghề thì bạn cần phải chọn một màu khác thay thế.
Phối màu bổ túc bộ bốn
Đây là một trong những cách phối màu bổ túc cơ bản nhất. Bạn cần đầu tư thời gian để chọn lựa màu sắc nhằm mang đến giao diện website hiện đại, mới mẻ và phù hợp với xu hướng của thời đại.
Chính sự đối nghịch giữa hai cặp màu này tạo nên khác biệt đặc trưng. Tuy nhiên, các cặp màu này rất khó để sử dụng đúng cách, vì thế bạn sẽ mất khá nhiều thời gian để chọn lọc và lên màu cho website. Mẹo để chon phối màu này khá cơ bản, bạn cần chú ý cân bằng giữa hai gam màu nóng và lạnh.
Màu sắc đóng vai trò khá quan trọng trong thiết kế website để tạo ấn tượng tốt với khách hàng. Vậy phối màu trong thiết kế web như thế nào mới thu hút người nhìn? Những cách phối màu trên đây có thể sử dụng cho bất cứ thiết kế nào bạn mong muốn. Hãy lưu ý đến những phối màu đơn sắc, tương đồng hay bổ túc trực tiếp. Còn với những thiết kế phức tạp nhiều layer thì cần những phối màu phức tạp và cầu kì hơn. Hy vọng những chia sẻ từ thiết kế web Đồng Nai sẽ giúp bạn hiểu hơn về cách phối màu trong thiết kế web.