Tìm hiểu hệ thống lưới trong thiết kế web cho Desginer
Ngày đăng: 23/08/2022
Website là nơi cung cấp sản phẩm và dịch vụ của mọi doanh nghiệp. Vì vậy, thiết kế trang web đòi hỏi phải sắp xếp và bố trí cấu trúc rõ ràng và hợp lý. Hãy cùng Donaweb tìm hiểu về hệ thống lưới trong thiết kế web và mẹo sử dụng hệ thống lưới như dân chuyên nghiệp.

Hệ thống lưới trong thiết kế web là gì?
Hệ thống lưới là một cấu trúc gồm nhiều đường thẳng ngang dọc chia thành các module nhỏ hơn. Mục đích của lưới để giúp designer sắp xếp các thành tố kho thiết kế website gọn gàng hơn. Có thể nói lưới giống như một cái khung xương framework và bạn xây dựng khung xương sao cho hợp lí trước khi thiết kế bề ngoài sao cho người xem dễ hiểu nhất.
Lưới được sử dụng nhiều trong thiết kế website bởi khả năng đáp ứng tốt các nguyên tắc như: tính định hướng, khoảng cách, sự ngay ngắn, rõ ràng và tính nhất quán,…
Đặc điểm của hệ thống lưới trong thiết kế web
Khi sử dụng bất cứ công cụ nào thì mọi người luôn quan tâm đến ưu điểm và nhược điểm, hệ thống lưới trong thiết kế website cũng không phải ngoại lệ. Cùng tìm hiểu qua đặc điểm của hệ thống này nhé!
Ưu điểm
- Người dùng có thể thiết kế web theo tỉ lệ.
- Tạo ra hệ thống linh hoạt để biến đổi nó theo nhu cầu của người dùng
- Thiết kế web có được sự nhất quán và quen thuộc vì nó tạo ra sự đồng bộ trong thiết kế.
Nhược điểm
- Hạn chế sự sáng tạo của người thiết kế
- Áp dụng quá nhiều kiến thức về số học và tính toán.
Mẹo sử dụng hệ thống lưới trong thiết kế web hiệu quả
Để tạo ra những mẫu website đẳng cấp theo đúng sở thích thì bạn cần biết cách áp dụng các mẹo sử dụng hệ thống lưới hiệu quả sau đây:
- Đặt lớp phủ hệ thống lưới vào thiết kế: Bạn nên tạo một lớp phủ cho hệ thống lưới khi thiết kế website. Cho dù bạn đang sử dụng phần mềm Photoshop hay phần mềm đồ họa yêu thích nào khác, hãy thiết lập lớp hệ thống lưới trên cùng và cố định nó lại.
- Tạo một số hướng dẫn: Sau khi đã có một lớp phủ cố định thì tiếp theo bạn tạo một số chỉ dẫn. Nói chung, bạn nên tạo một điểm đánh dấu cho mỗi điểm đầu và kết thúc vào một cột trong hệ thống lưới. Tại thời điểm này, điều này sẽ giúp bạn xác định và quản lý hệ thống lưới hiệu quả hơn.
- Cố gắng làm việc với những hạn chế: Sử dụng hệ thống lưới để tạo ra hệ thống gồm 16 cột. Học cách thiết kế với những ràng buộc giúp bạn tập trung thiết kế vào những phần quan trọng nhất.
- Chú ý đến khoảng trống: Có rất nhiều thứ cần để ý trong hệ thống lưới như số lượng cột, chiều rộng của cột, khoảng trống giữa mỗi cột, bao nhiêu khoảng trống. Đừng quên khoảng trống theo chiều dọc có sẵn và đảm bảo sử dụng lưới với khoảng cách có sẵn.
Liệt kê 5 hệ thống lưới trong thiết kế web phổ biến nhất
Donaweb xin giới thiệu tới bạn các hệ thống lưới thiết kế web phổ biến được lựa chọn nhiều nhất 2022:
- Simple Grid: Đây là một lưới CSS 12 cột giúp chóng xây dựng các trang web nhanh chóng. Tải xuống biểu định kiểu CSS, thêm các lớp thích hợp vào phần đánh dấu để bắt đầu cuộc đua. Mỗi cột chứa trong các hàng và trong một vùng chứa. Vùng chứa có chiều rộng tối đa là 960px và có thể chỉnh sửa mà không cần phá vỡ bất cứ cấu trúc nào.
- Bootstrap: Bootstrap sử dụng để giúp quá trình thiết kế website diễn ra nhanh chóng hơn dựa trên những thành tố sẵn có như buttons, tables, grids, navigation, image carousels, typography, forms,… Đặc biệt, hệ thống lưới còn sở hữu các tính năng về giao diện được quy định sẵn giúp tiết kiệm thời gian thiết kế giao diện website.
- Pure: Công cụ phổ biến để làm hệ thống lưới trong thiết kế web về CSS, thiết kế chuẩn responsive.
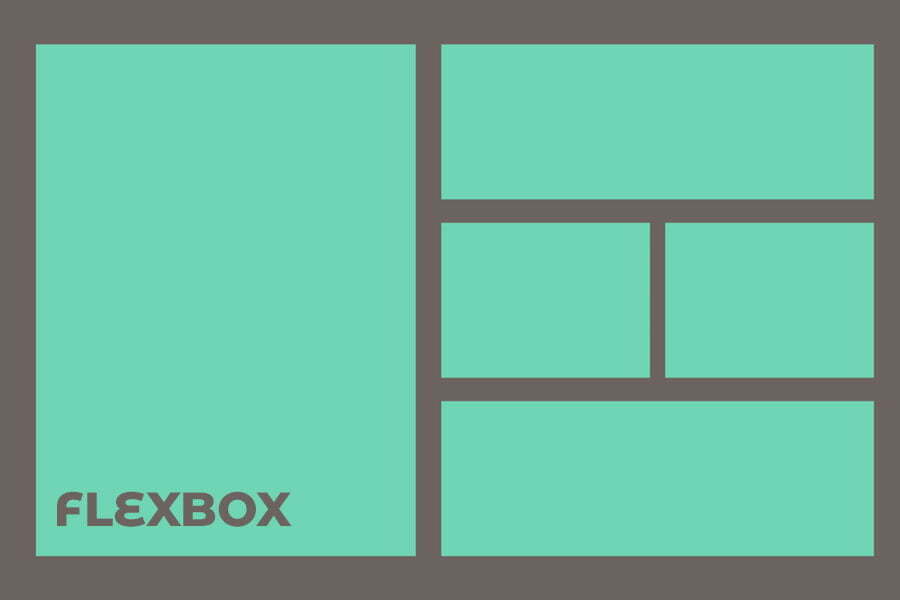
- Flexbox Grid: Hệ thống lưới phù hợp với các website có layout đơn giản. Sử dụng công cụ này để bố trí, phân bổ và sắp xếp không gian giữa các mục ngay cả khi kích thước không xác định.
- Foundation: Đây là một dạng CSS Framework dành cho thiết kế web chuẩn responsive. Foundation phù hợp với bất kỳ thiết bị nào và còn sử dụng để làm các khung responsive front-end.
Cấu trúc của hệ thống lưới trong thiết kế web
Hệ thống lưới trong thiết kế website được cấu tạo từ thành phần nào? Cùng tìm hiểu cấu trúc của một hệ thống lưới dưới đây.
Container
Trong thiết kế website, container bao bọc các thành tố graphic và content để kiểm soát chiều rộng của layout. Với những website được thiết kế dạng responsive, container sẽ tự thay đổi kích thước khi hiển thị trên màn hình. Chiều rộng của container tùy thuộc vào ý đồ của designer, có thể nhỏ hơn chiều width màn hình hoặc trải dài toàn bộ màn hình.
Column
Column là các cột dọc trải dài suốt chiều ngang container. Chiều rộng cột và số lượng cột tạo nên hệ thống lưới nhiều nhất là 12 cột trên desktop, 8 cột trên tablet và 4-6 cột trên mobile.
Gutter
Gutter là khoảng cách giữa 2 cột, nếu sử dụng một thông số hợp lí sẽ ảnh hưởng đến thiết kế sử dụng 1 chuỗi các thẻ sản phẩm, thẻ news hay gallery. Trong một vài trường hợp, khi thiết kế website chuẩn responsive, người ta có thể sẽ gia tăng kích thước gutter theo kích thước của container.
Offset (Margin)
Offset là khoảng cách tối thiểu khi thu nhỏ cỡ màn hình như kích thước cột hay gutter. Thông thường trên mobile phần lề này chiếm khoảng 20-30px, còn với phiên bản desktop con số này sẽ gia tăng lên rất nhiều.
Kết luận
Bài viết trên đây vừa giới thiệu tới quý bạn đọc tất tần tật thông tin về hệ thống lưới trong thiết kế web. Hy vọng với những kiến thức thiết kế web Đồng Nai cung cấp sẽ giúp ích cho quá trình thiết kế web của bạn thật hiệu quả.